Contact Forms
Adding Contact Forms
Contact forms are not built into a Theme (for many reasons) so we recommend using a 3rd party plugin for this. The free one we like is Contact Form 7 and the premium one we like is Gravity Forms. Both can be used to add forms anywhere on your site.
In our demos we’ve used Contact Form 7.
Contact Forms with Columns
Guteblog includes the powerful bootstrap grid system that you can use for pretty much anything, this includes creating Contact Forms with multiple columns.
Understanding the Bootstrap Grid

Example Grid HTML
Here is a basic grid example:
<div class="container">
<div class="row">
<div class="col-sm">
One of three columns
</div>
<div class="col-sm">
One of three columns
</div>
<div class="col-sm">
One of three columns
</div>
</div>
</div>Using the Bootstrap Grid in Your Contact Forms
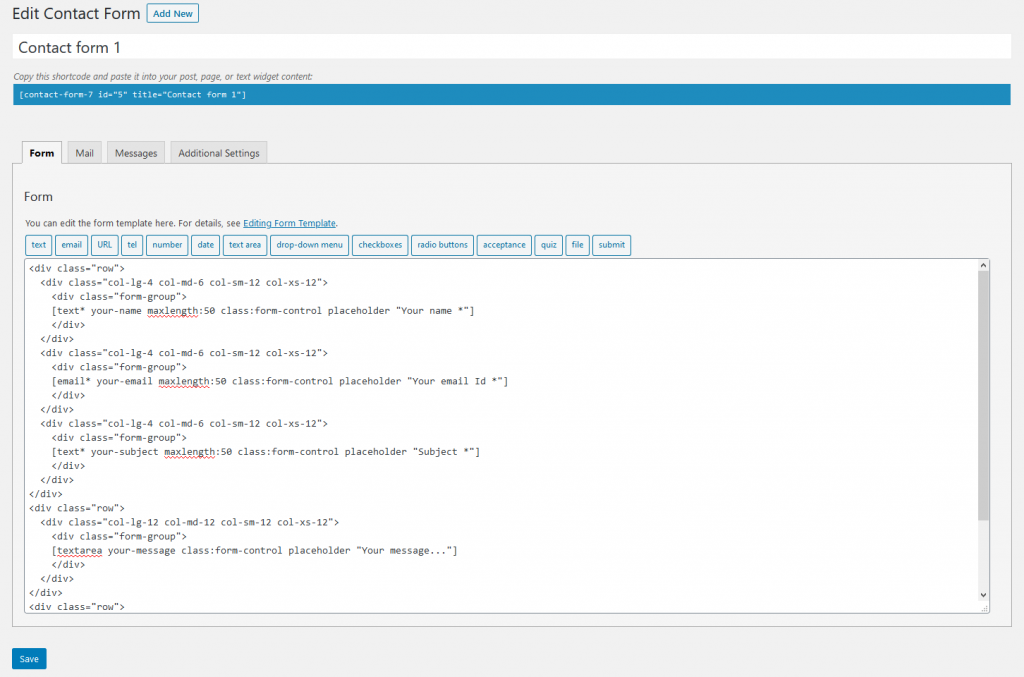
Now that you hopefully understand how the grid works here is a screenshot of how you can use the grid classes in your Contact Form. The example below is using the Contact Form 7 plugin.
Demo Style1

<div class="row">
<div class="col-lg-4 col-md-6 col-sm-12 col-xs-12">
<div class="form-group">
[text* your-name maxlength:50 class:form-control placeholder "Your name *"]
</div>
</div>
<div class="col-lg-4 col-md-6 col-sm-12 col-xs-12">
<div class="form-group">
[email* your-email maxlength:50 class:form-control placeholder "Your email Id *"]
</div>
</div>
<div class="col-lg-4 col-md-6 col-sm-12 col-xs-12">
<div class="form-group">
[text* your-subject maxlength:50 class:form-control placeholder "Subject *"]
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="form-group">
[textarea your-message class:form-control placeholder "Your message..."]
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="form-group">
[submit class:btn class:send-btn "Send"]
</div>
</div>
</div>Result:

Demo Style2
<div class="row">
<div class="col-lg-4 col-md-6 col-sm-12 col-xs-12">
<div class="form-group">
[text* your-name maxlength:50 class:form-control placeholder "Your name *"]
</div>
</div>
<div class="col-lg-4 col-md-6 col-sm-12 col-xs-12">
<div class="form-group">
[email* your-email maxlength:50 class:form-control placeholder "Your email Id *"]
</div>
</div>
<div class="col-lg-4 col-md-6 col-sm-12 col-xs-12">
<div class="form-group">
[text* your-subject maxlength:50 class:form-control placeholder "Subject *"]
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="form-group">
[textarea your-message class:form-control placeholder "Your message..."]
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="form-group">
[submit class:btn class:send-btn "Send"]
</div>
</div>
</div>Result:

Demo Style3
<div class="row">
<div class="col-lg-4 col-md-6 col-sm-12 col-xs-12">
<div class="form-group">
[text* your-name maxlength:50 class:form-control placeholder "Your name *"]
</div>
</div>
<div class="col-lg-4 col-md-6 col-sm-12 col-xs-12">
<div class="form-group">
[email* your-email maxlength:50 class:form-control placeholder "Your email Id *"]
</div>
</div>
<div class="col-lg-4 col-md-6 col-sm-12 col-xs-12">
<div class="form-group">
[text* your-subject maxlength:50 class:form-control placeholder "Subject *"]
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="form-group">
[textarea your-message class:form-control placeholder "Your message..."]
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="form-group">
[submit class:btn class:send-btn "Send"]
</div>
</div>
</div>Result:

Demo Style4
<div class="row contact-page-wrapper">
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="form-group">
[text* your-name maxlength:50 class:form-control placeholder "Your name *"]
</div>
<div class="form-group">
[email* your-email maxlength:50 class:form-control placeholder "Your email Id *"]
</div>
<div class="form-group">
[text* your-subject maxlength:50 class:form-control placeholder "Subject *"]
</div>
</div>
<div class="col-lg-9 col-md-8 col-sm-6 col-xs-12">
<div class="form-group">
[textarea your-message class:form-control placeholder "Your message..."]
<div class="button-wrapper">
[submit class:btn class:send-btn "Send"]
</div>
</div>
</div>
</div>Result:

Demo Style5
<div class="row contact-page-wrapper">
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div class="form-group">[text* your-name maxlength:50 class:form-control placeholder "Your name *"]</div>
<div class="form-group">[email* your-email maxlength:50 class:form-control placeholder "Your email Id *"]</div>
<div class="form-group">[text* your-subject maxlength:50 class:form-control placeholder "Subject *"]</div>
</div>
<div class="col-lg-9 col-md-8 col-sm-6 col-xs-12">
<div class="form-group">[textarea your-message class:form-control placeholder "Your message..."]</div>
<div class="button-wrapper">[submit class:btn class:send-btn "Send"]</div>
</div>
</div>Result:

Demo Style6
<div class="row">
<div class="col-lg-4 col-md-6 col-sm-12 col-xs-12">
<div class="form-group">
[text* your-name maxlength:50 class:form-control placeholder "Your name *"]
</div>
</div>
<div class="col-lg-4 col-md-6 col-sm-12 col-xs-12">
<div class="form-group">
[email* your-email maxlength:50 class:form-control placeholder "Your email Id *"]
</div>
</div>
<div class="col-lg-4 col-md-6 col-sm-12 col-xs-12">
<div class="form-group">
[text* your-subject maxlength:50 class:form-control placeholder "Subject *"]
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="form-group">
[textarea your-message class:form-control placeholder "Your message..."]
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="form-group">
[submit class:btn class:send-btn "Send"]
</div>
</div>
</div>Result:

Demo Style7
<div class="row">
<div class="col-lg-4 col-md-6 col-sm-12 col-xs-12">
<div class="form-group">
[text* your-name maxlength:50 class:form-control placeholder "Your name *"]
</div>
</div>
<div class="col-lg-4 col-md-6 col-sm-12 col-xs-12">
<div class="form-group">
[email* your-email maxlength:50 class:form-control placeholder "Your email Id *"]
</div>
</div>
<div class="col-lg-4 col-md-6 col-sm-12 col-xs-12">
<div class="form-group">
[text* your-subject maxlength:50 class:form-control placeholder "Subject *"]
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="form-group">
[textarea your-message class:form-control placeholder "Your message..."]
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="form-group">
[submit class:btn class:send-btn "Send"]
</div>
</div>
</div>Result:

Demo Style8
<div class="row">
<div class="col-lg-4 col-md-6 col-sm-12 col-xs-12">
<div class="form-group">
[text* your-name maxlength:50 class:form-control placeholder "Your name *"]
</div>
</div>
<div class="col-lg-4 col-md-6 col-sm-12 col-xs-12">
<div class="form-group">
[email* your-email maxlength:50 class:form-control placeholder "Your email Id *"]
</div>
</div>
<div class="col-lg-4 col-md-6 col-sm-12 col-xs-12">
<div class="form-group">
[text* your-subject maxlength:50 class:form-control placeholder "Subject *"]
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="form-group">
[textarea your-message class:form-control placeholder "Your message..."]
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="form-group">
[submit class:btn class:send-btn "Send"]
</div>
</div>
</div>Result:

Demo Style9
<div class="row">
<div class="col-lg-4 col-md-6 col-sm-12 col-xs-12">
<div class="form-group">
[text* your-name maxlength:50 class:form-control placeholder "Your name *"]
</div>
</div>
<div class="col-lg-4 col-md-6 col-sm-12 col-xs-12">
<div class="form-group">
[email* your-email maxlength:50 class:form-control placeholder "Your email Id *"]
</div>
</div>
<div class="col-lg-4 col-md-6 col-sm-12 col-xs-12">
<div class="form-group">
[text* your-subject maxlength:50 class:form-control placeholder "Subject *"]
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="form-group">
[textarea your-message class:form-control placeholder "Your message..."]
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="form-group">
[submit class:btn class:send-btn "Send"]
</div>
</div>
</div>Result:

